Blogparts Design以外の素晴らしいデベロッパーさんやデザイナーさんが作ったブログパーツを紹介します
FaceBook 公式いいねボタン
ブログパーツの特徴・機能説明
全世界で9億人のユーザーがいるとされる巨大SNS「FaceBook」のいいねボタンを設置できるブログパーツというかコードを紹介します。サイトが英語でちょっと戸惑う人も多いかもしれませんが、やってみると結構簡単。
まずはFaceBookいいねボタン設置ページへ。
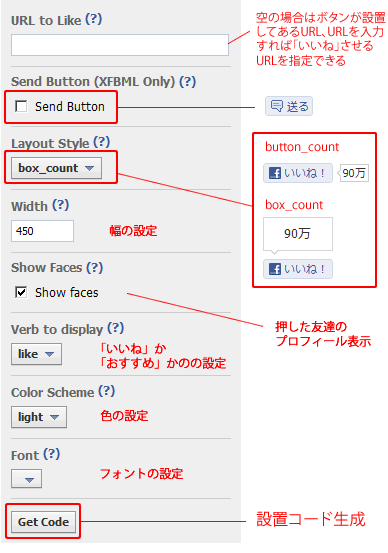
そして下記図のように、幾つか設定をして最後のGetCodeをクリックして設置コードを生成します。
■URL to Like
いいねボタンで登録できるURLを入力、空欄ならボタンが設置してあるURLが自動的に選ばれます。
■Send Button
これにチェックをすると送るボタンがプラスされます。
■Layout Style
ここでボタンの種類を決めます。standardはゴチャゴチャFaceBookの説明文が入るので、button_countかbox_countがおすすめ。
■Show Faces
これにチェックを入れるといいねを押した友達のプロフィールが表示されるらしい。
■width
ボタンの幅を設定
■Verb to display
ここでボタンの文字を「いいね」にするか「おすすめ」にするか選択できます。
■color scheme
背景色の設定
■font
文字のフォントを選べる。

種類
Tags:faceBook, いいね設置例
PR
一押しブログパーツ
ブログパーツ デザインにはこのほかにもオススメのブログパーツを多数展示中。
全て登録無しでコピーアンドペーストするだけで簡単設置可能。しかも全て無料なので気軽に自分のブログに合ったデザインのパーツを見つけてみてブログのドレスアップに挑戦してみてください
コメント
このブログパーツに感想などがあれば書き込んでください。








