BLOGParts DESIGN オリジナル
斉藤しご朗(48)の死語レッスン ブログパーツ
ブログパーツの特徴・機能説明
言いたくないのに勝手に死語を喋ってしまうという奇病にかかった斎藤しご郎(48)。そんな平凡な会社員斎藤しご郎と共に、死語や絶滅寸前の言葉をマスターしよう。
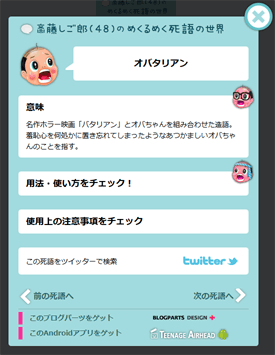
このブログパーツは、死語をランダムで表示します。クリックするとその死語の意味を解説するウィンドウが出ます。

用法と注意事項も表示されるので、死後に疎い人も簡単に学習できるようになってます。
今の世の中、おじさん達が美味しいところを持って行き過ぎで若者が感じる不公平感が年々大きくなっていますね。
そういうおじさん達が若かった頃の言葉を覚えて、おじさん達に取り入りいって出世の階段を上りましょう。
なあに、うわべだけでOKですよ。
ひょっとするとCSSやjavascriptが干渉して表示が崩れるかも知れません。あんまし検証してないので、崩れたらコメント欄から報告よろしくお願い致します。 Android アプリ用からブログパーツ化。
種類
Tags:お馬鹿, お馬鹿系, 斎藤しご朗, 死語レッスンブログパーツ設置HTMLコード
下記HTMLを設置したい該当ソース箇所にコピー&ペーストで貼り付けてください。
一押しブログパーツ
ブログパーツ デザインにはこのほかにもオススメのブログパーツを多数展示中。
全て登録無しでコピーアンドペーストするだけで簡単設置可能。しかも全て無料なので気軽に自分のブログに合ったデザインのパーツを見つけてみてブログのドレスアップに挑戦してみてください
コメント
このブログパーツに感想などがあれば書き込んでください。










死語のブログパーツ http://t.co/jIfXpBjy
こんにちは。
お世話になっております。
「めくるめく死語の世界」を使わせて頂いていますが
下方の「次の死語」「前の死語」が動作しません・・・。
何度がコードを入れ直しましたが・・・ダメでした。
動作させるにはどうすれば良いか教えて頂けますか。
お忙しい中、恐れ入りますが何卒宜しくお願い致します。
ご利用ありがとうございます。
jQueryと他のライブラリの干渉回避のためnoConflictのコードを追加してみました。
これでいければいいんですが、現象の再現が出来ないためちょっと自信がありません。
宜しければお使いのOS,ブラウザなんかを教えて頂けると助かります。
あとIE6とか古いブラウザではそもそも動かないです。WEBデザイナーと節電の敵、IE6撲滅したいので。
以上宜しくおねがいします。
こんにちは。
ブログ「やまがた聖書看板コレクション」にこのブログパーツを貼り付けています。
ブログを表示すると、「死語」におじさんのイラストが重なって、肝心の「死語」が見えません。
Google Chrome、Lunascape6どちらも同じ症状です。OSはwindows7です。
なにか改善方法はありますか?
カバ丸さんご利用頂きありがとうございます。
拝見させて頂いたところ、どうも一番上のメニューバーのCSSと干渉しているようですね。
申し訳ありませんが、今のところ回避方法が思いつきません。
せっかく貼って頂いたのに申し訳ないです。
ピンバック: 斉藤しご朗(48)の死語レッスン | ブログパーツ集